Single-Page Apps w. Vue Router
Learn Vue hands-on by building a modern, component-based web app with SPA architecture.
Now that you know the basics of Vue from my first course, Build Your First Vue.js App, you're ready to learn Vue's most powerful features!
By the end of this course, you'll be able to build a high-performing, feature-rich Vue.js app using the single-page application (SPA) architecture.
Topics covered in this course include:
- Components
- Vue Router
- Slots
- Single-file components
- Custom plugins and directives
- Webpack configuration for Vue.js projects
And more!
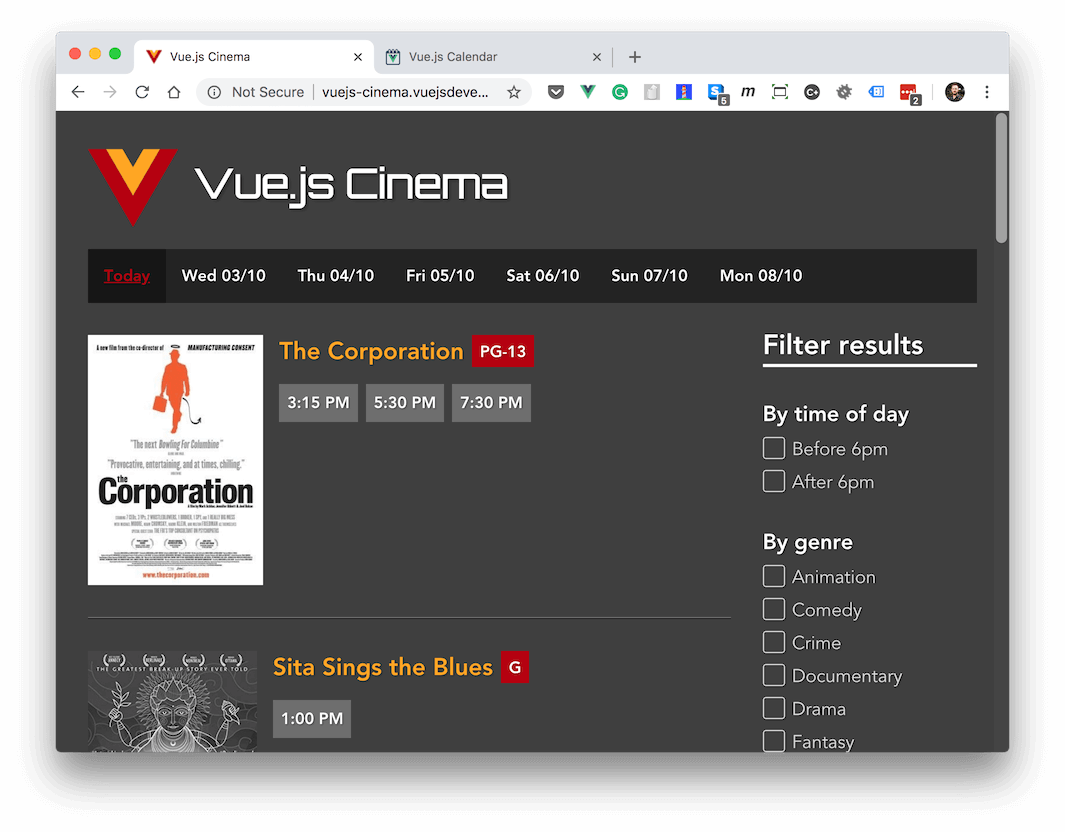
Together, we'll build a movie session times app called Vue.js Cinema that, unlike the app from the first course, includes multiple pages managed with Vue Router.
Building this app will introduce you to the power and versatility of components-based app design. You'll also learn how to utilize Webpack for an enhanced Vue development experience.

This course is ideal for students of my previous course, Build Your First Vue.js App, or for web developers who know the basics of Vue, React or Angular and want to master Vue.